·
cambiar su dimensión
·
cambiar su posición
·
rotarlas
·
reflejarlas
·
enchuecarlas
¿Cómo se llevan a cabo estas alteraciones y
manipulaciones?
-
Aplicando transformaciones geométricas a
las figuras u objetos deseados.
-
Una transformación geométrica altera la
descripción de las coordenadas de los objetos.
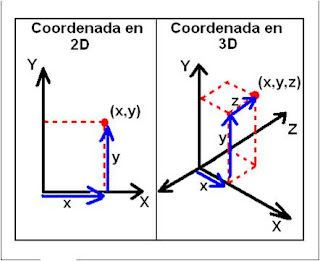
Transformación geométrica en el plano y en el espacio.
·
Una
transformación geométrica puede aplicarse a figuras planas (2D) o a objetos en
el espacio (3D).
·
Si
los puntos que se alteran tienen coordenadas de dos componentes (x,y), la
transformación es en 2D.
·
Y
si alteran puntos con coordenadas (x,y,z), la transformación es en 3D.
Procedimiento general al aplicar una transformación
geométrica.
·
Primero se debe tener la información de
las coordenadas del objeto a transformar.
·
Se selecciona la transformación
geométrica por realizar.
·
Se aplica la transformación seleccionada
a cada una de las coordenadas originales del objeto, para obtener las
coordenadas modificadas del objeto.
·
Se redibuja el objeto con las nuevas
coordenadas, visualizándose el objeto ya modificado.
Rotación 2D
Nos permite rotar o girar un objeto en torno al origen un
ángulo dado.
Requiere 1 parámetro:
ϴ = Ángulo de rotación
ϴ> 0 Rotación contraria a sentido de las
manecillas del
reloj
ϴ< 0 Rotación en el sentido de las manecillas
del
reloj
ϴ = 0 Sin
rotación
Traslación 2D
Nos permitirá cambiar la posición de un objeto,
moviéndolo en línea recta desde una posición inicial a la posición final.
Requiere 2 parámetros:
Tx =
Desplazamiento en X
Ty =
Desplazamiento en Y
Tx, Ty> 0
Desplazamiento positivo
Tx, Ty< 0
Desplazamiento negativo
Tx,Ty = 0 No hay
desplazamiento
Escalación 2D
Nos permitirá cambiar las dimensiones de un objeto.
Requiere 2 parámetros:
Sx = Factor de
escalación en X
Sy = Factor de
escalación en Y
Sx,Sy> 1
Aumenta la dimensión
Sx,Sy< 1
Disminuye la dimensión
Sx,Sy = 1 Se
mantiene la dimensión
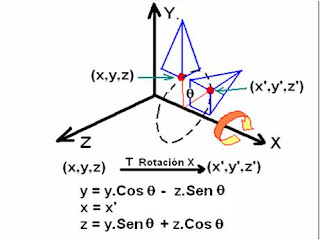
Rotación 3D en torno al eje X
Nos permite rotar o girar un objeto en torno al eje X un
ángulo dado
Requiere 1
parámetro:
ϴ = Ángulo de
rotación
ϴ> 0 Rotación
contraria a sentido de las
manecillas del reloj
ϴ< 0 Rotación en
el sentido de las manecillas del
reloj
ϴ= 0 Sin rotación
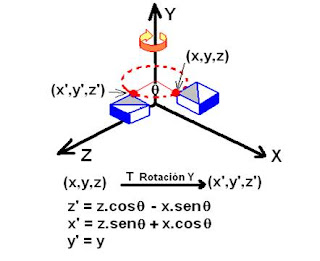
Rotación 3D en torno al eje Y
Nos permite rotar o girar un objeto en torno al eje Y un
ángulo dado
Requiere 1
parámetro:
ϴ = Ángulo de rotación
ϴ> 0 Rotación
contraria a sentido de las
manecillas del reloj
ϴ< 0 Rotación en
el sentido de las manecillas del
reloj
ϴ= 0 Sin rotación
Rotación 3D en torno al eje Z
Nos permite rotar o girar un objeto en torno al eje Z un
ángulo dado
Requiere 1
parámetro:
ϴ = Ángulo de
rotación
ϴ> 0 Rotación
contraria a sentido de las
manecillas del reloj
ϴ< 0 Rotación en
el sentido de las manecillas del
reloj
ϴ= 0 Sin rotación
Representación matricial de transformaciones geométricas
Facilita
el cómputo de las transformaciones a simples multiplicaciones matriciales.
Se
requiere representar las coordenadas en forma homogénea.
(x,y) se representa como (x,y,1)
(x,y,z) se representa como (x,y,z,1)